For this edition, I am building on @mslootweg 's snippet about adding plots to automatic reports by showing you how to add a map image!
Similarly to the snippet of Marcel, I will show you how to use plotly to turn a geojson file into a beautiful image.
Since you already know how to add a plot as an image, I will just show you how to turn the geojson into an image; the rest of the process is the same ![]()
The Snippet
you will need a suitable geojson file, for this example you can download one from the internet. Also, you will require and an extra package called geopandas, so make sure to add it to your requirements.
(note: you may need to make some changes to the code to accommodate for the geojson that you are using)
![]() Click here to see the code
Click here to see the code ![]()
def make_plotly_map(self, params, **kwargs):
with open(Path(__file__).parent / "countries.geojson") as f:
geojson = json.load(f)
geo_df = gpd.GeoDataFrame.from_features(geojson["features"])
fig = px.choropleth_mapbox(geo_df,
geojson=geo_df.geometry,
locations=geo_df.index,
color=geo_df.fill,
opacity=0.3,
color_discrete_map={'your country': viktor_green_hex,
'VIKTOR country' : viktor_blue_hex,
'Other': viktor_yellow_hex},
mapbox_style="open-street-map",
title="VIKTOR developers around the world",
zoom=0.1
)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
return fig
What does this look like?
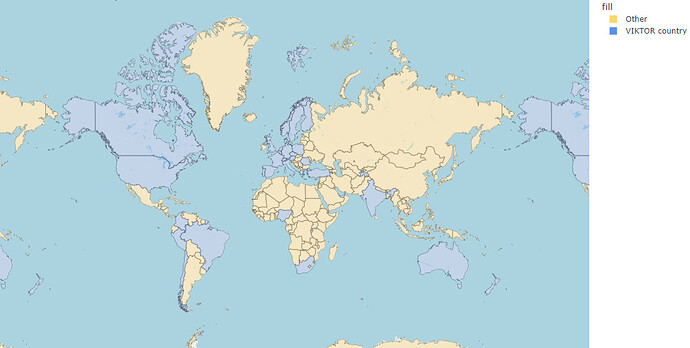
The final result of your plotly map will look something like this. As you can see, I was able to change some colors on the map too.
Some interesting things about this Choropleth plot is that you can choose between many map types, even satellite, and they are highly accurate. You can zoom in to streets and even see houses on most.
This does of course means that this map takes up quite a bit of memory so take care that you do not go over the limit!
I hope this snippet has inspired you and if you have any alternatives to making maps I am open for discussion on suggestions/feedback.