Hi,
I want to have an interface with an image. Currently I have an image displayed with the PNGView. Is it possible to;
- Capture the click events and return the location of the mouse
- Add a ‘marker’ to the image where the user has click (similar to the map marker function)
Thanks
Hi Charlie,
Welcome to the Community! View interactions are currently only limited to the MapView, but will be extended soon to the GeometryView, and hopefully later to other views as well.
For more information regarding map view interaction, refer to this link.
To help in the design of our features, we would like to get a good understanding what the problem or limitations are. Could you elaborate on what you are trying to achieve with adding a marker to the image?
Hi @mslootweg,
we would like to pick some point on an image and the coordinate of that point related to the image will be processed with some calculations.
At the same time, it would be nice to leave on the image a marker showing where the selection was taken.
We were thinking to use a label or having a pre-loaded image that we can use like a marker.
If the only view interaction is on a map, this means we have a map in the background and this is not ideal for what we are looking for.
Seams that every app we are developing required something that MapView has but we don’t have the map in the background.
Thanks @sonomirco ! We have detailed this feature request/use case internally, which will help in forming a solution for the platform.
1 Like
Hi @sonomirco you mentioned that the coordinate will be processed, but I’m wondering what this coordinate means in your calculation. Does it make sense to define some coordinate system, or would it be sufficient to obtain for example a percentage of the width and height w.r.t. the top-left corner?
And what is the image in your case?
Sorry, I didn’t look at the thread name, I thought we were talking about finding the location on a map.
Hi @khameeteman, I think a percentage of the width and height would work well. In our case we want to obtain the location of a user’s click on an image of a boreholde diagram to measure a certain distance.
Was a feature like this implemented? I would be interested in someting similar: to draw points, lines, polygons on an image to label or annotate.
Example would be a photo of a masonry wall, where we could indicate the locations of cracks, pits in the bricks etc.
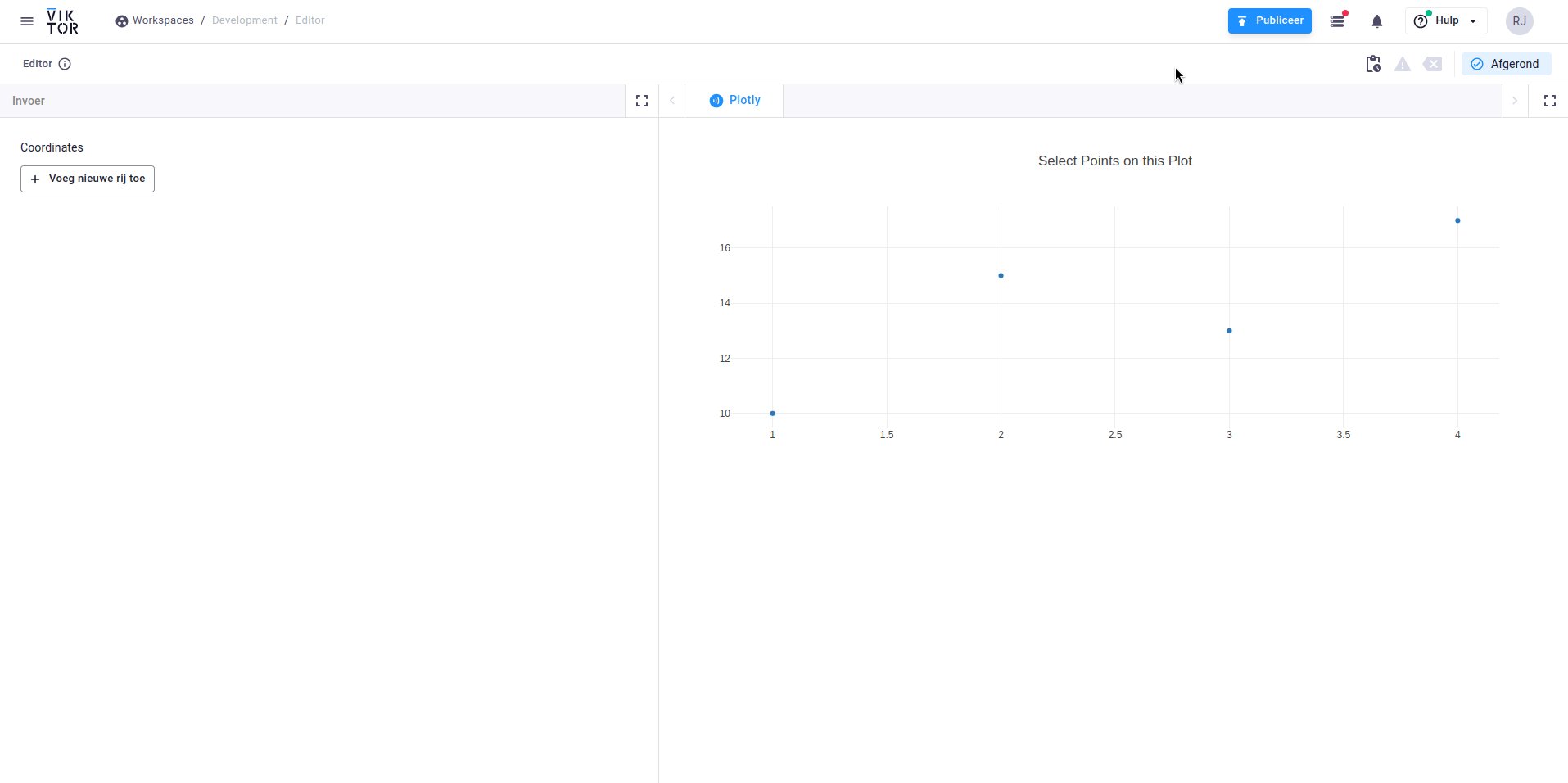
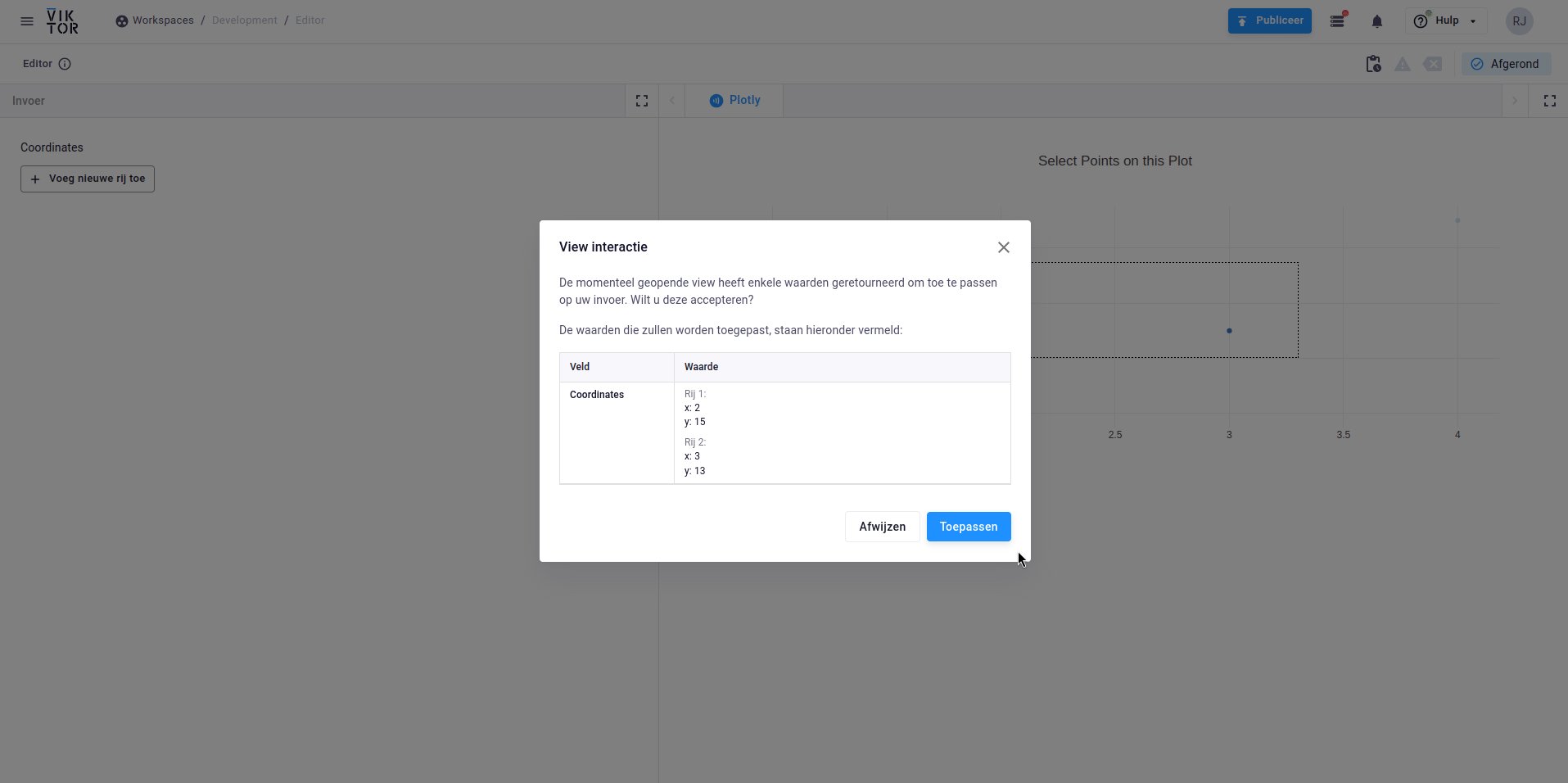
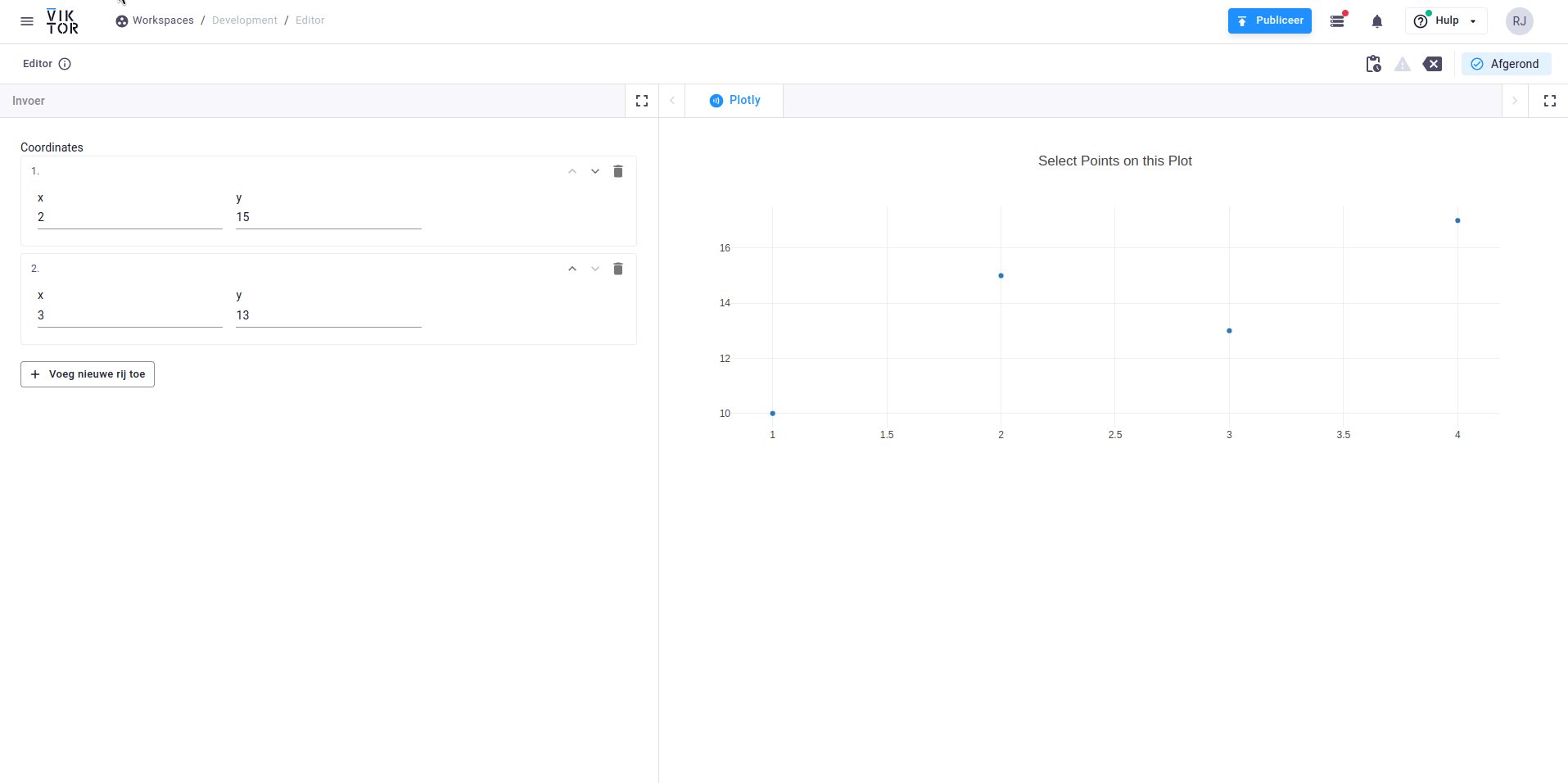
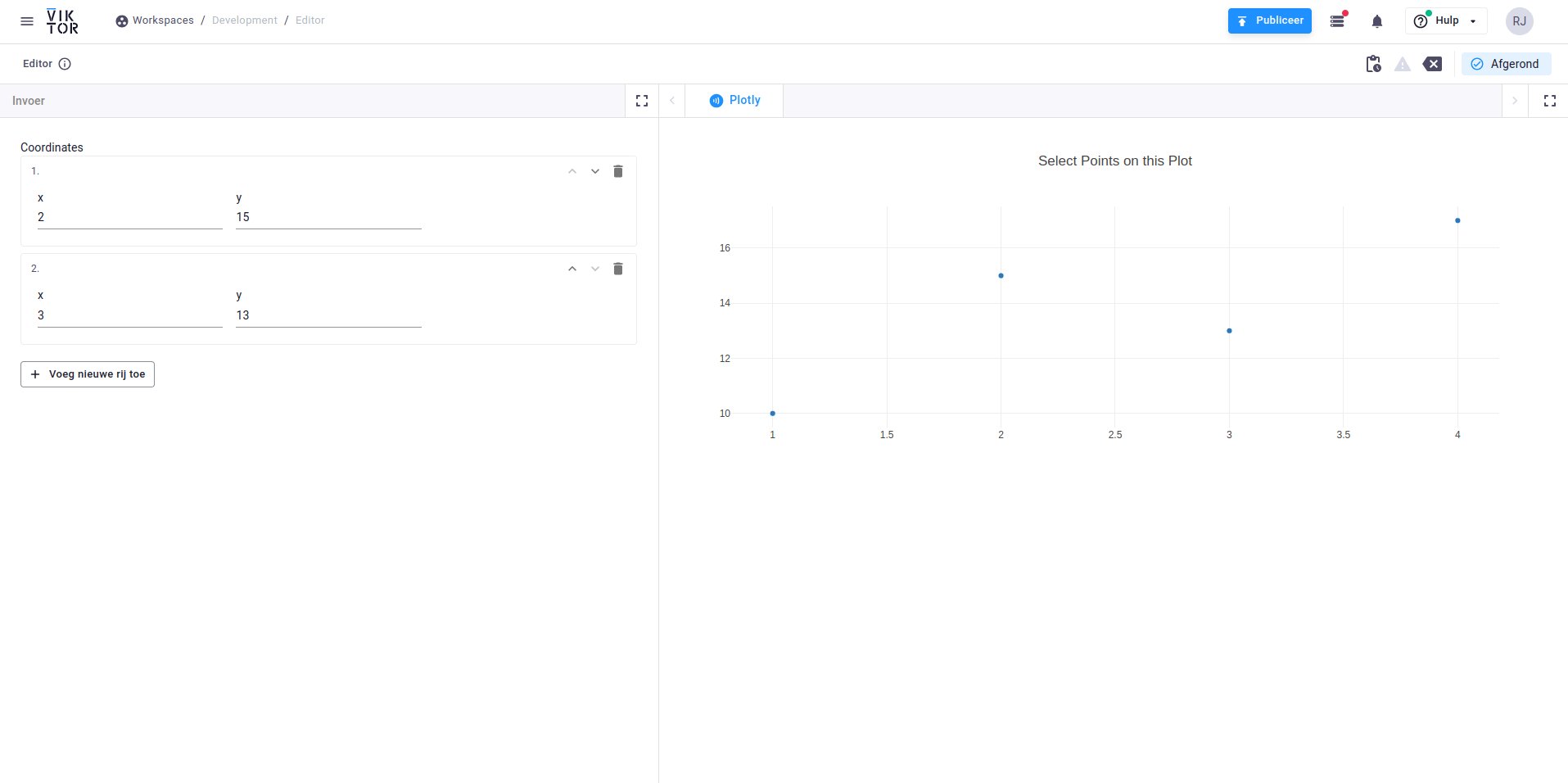
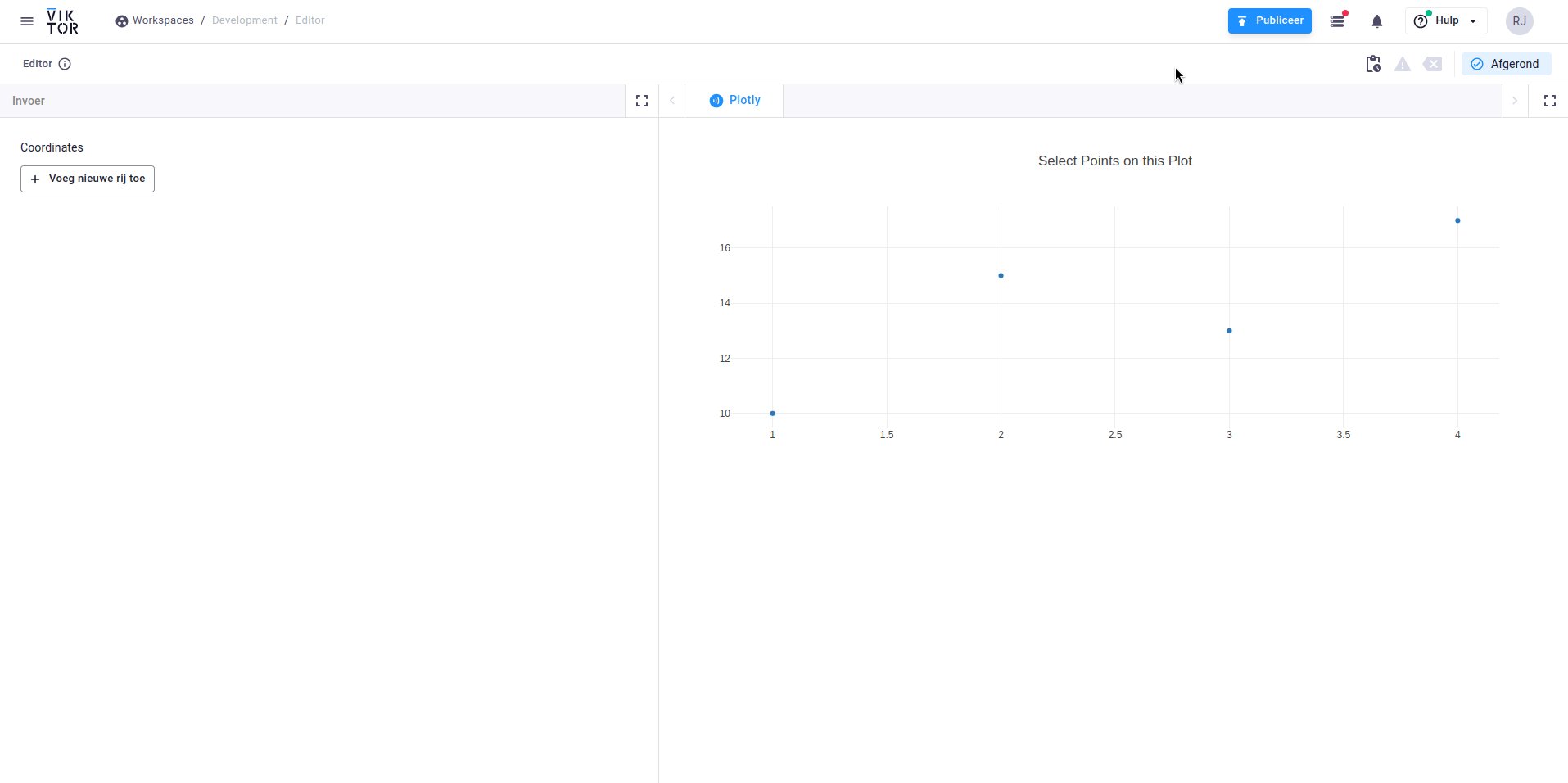
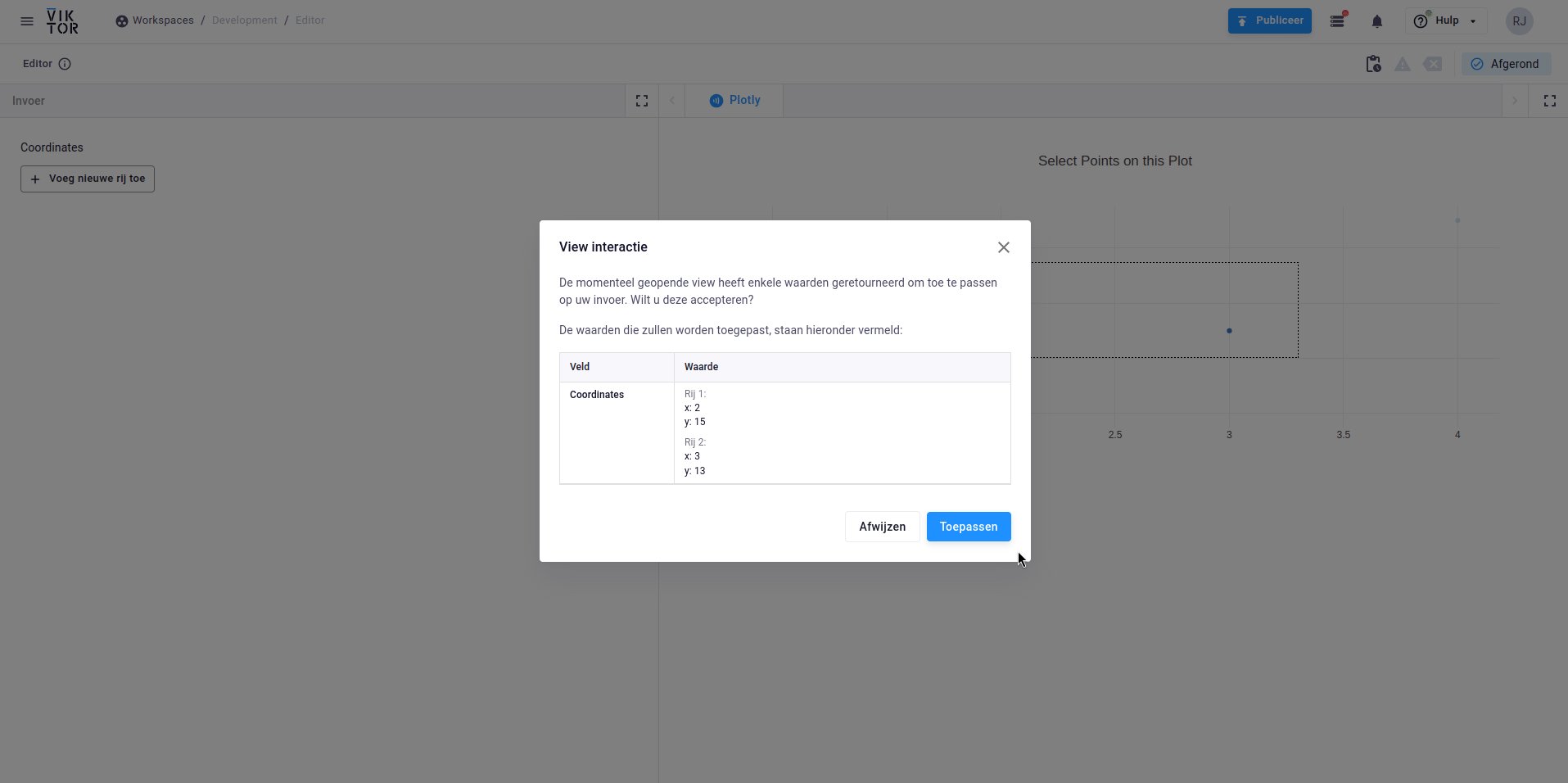
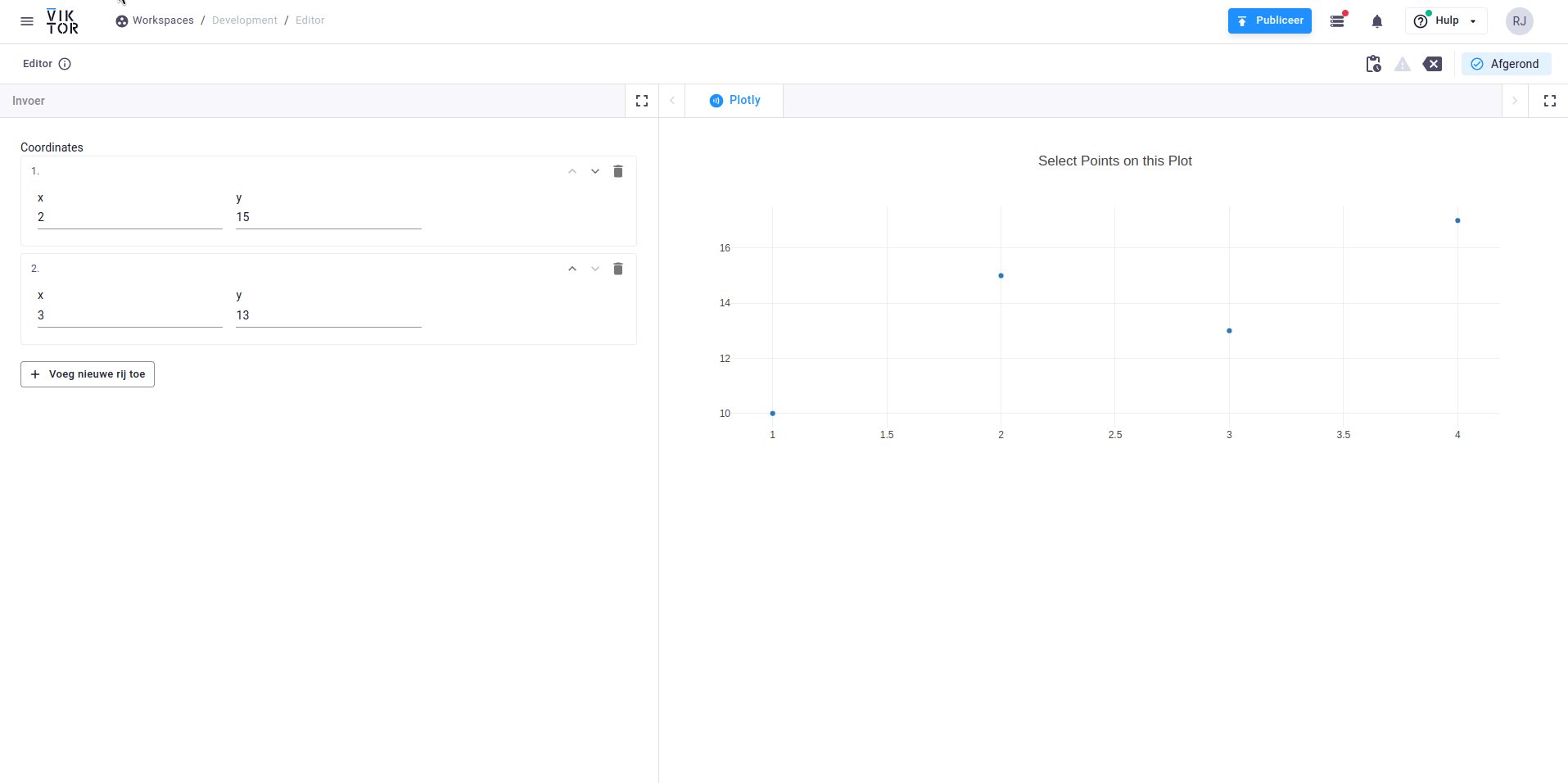
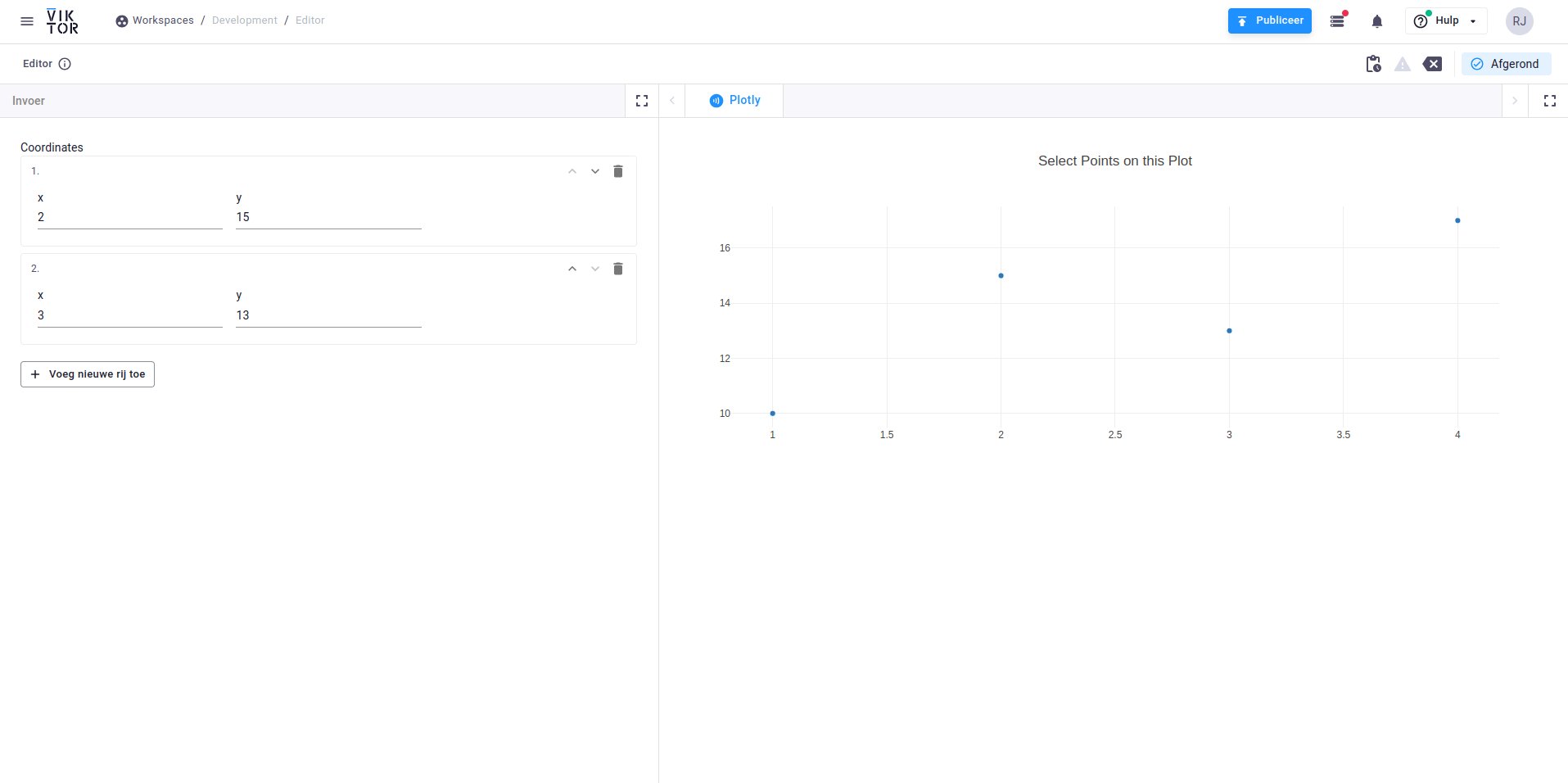
Yesterday we released a platform version that supports a communication channel between the WebView and the Parametrization.The communication channel works like a SetParamsButton.
For a basic implementation example please have a look at our documentation.

With this feature you can write your own logic in JavaScript to determine which data you want to send back to the params. This means that you also should be able to capture click events on images and send back the coordinates to set some annotations.
Looking forward to hear your experiences and feedback!
2 Likes